UI作成過程
- 2020.12.10
- 開発日記

ソフトウェア開発をしてるとどうしてもぶつかるのがUI(ユーザーインターフェース)とUX(ユーザーエクスペリエンス)です。UIとは、ソフトウェア上のボタンだったり、画面構成のことをさします。本記事ではUIについての開発段階での変化についてです。
UnityやAdobe製品、CGソフトウェア周りは非常に機能が多く、どのウィンドウ、どのボタンを押すべきかわからないことが多々あります。これらのソフトは始めの学習に時間はかかりますが、使いこなすとありとあらゆる状況に対応できるようになります。機能が豊富なんで使う機能と使わない機能がわかるようになっていきます…。
UIを作るにあたってはCGソフトウェアのような知識がなくても3ステップで再生できることを意識しています。ソフト起動してから再生までのファーストインプレッションが非常に大事だと思っているので、再生までの手順を誰でもわかるようなデザインにしたいと思っていました。
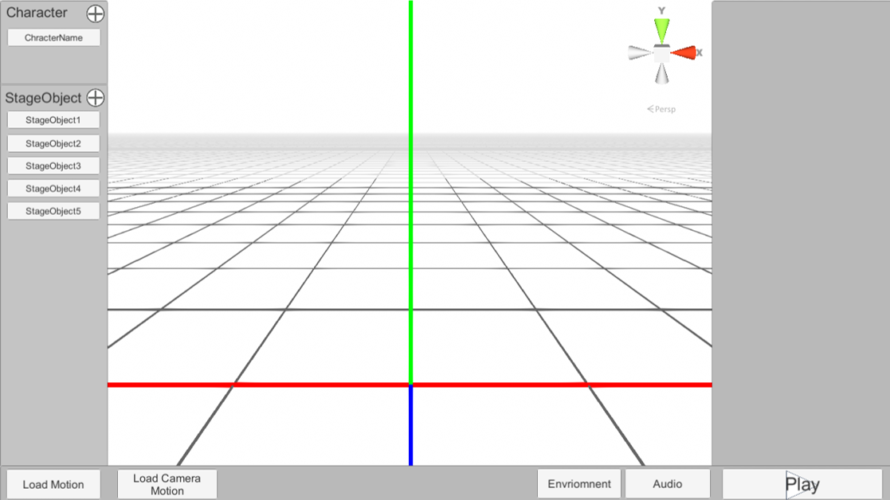
そこでできるだけ誰でもわかるようなシンプルにしようと思い初期UIはこんな感じになりました。Unityの画面構成を意識しました。

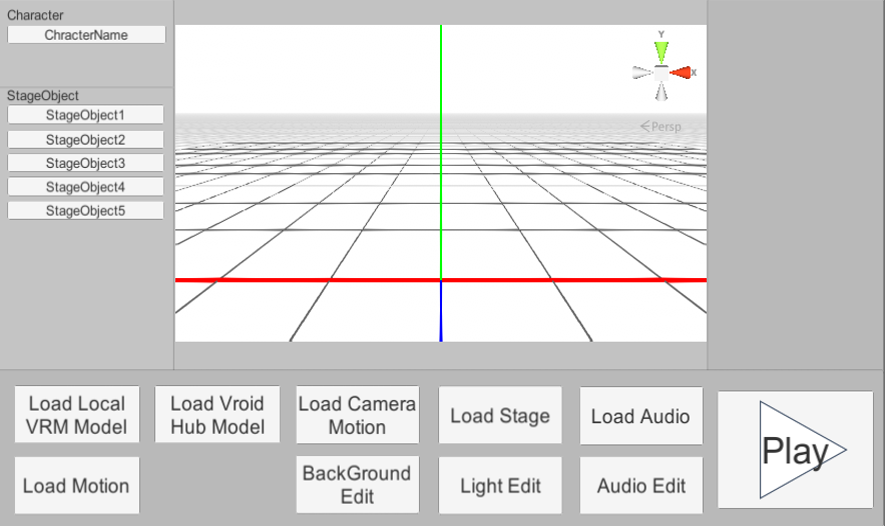
改変してこんな感じになりました。友人に意見をもらい、色々と改変しました。本当に感謝です。指摘された点としては、編集画面が小さいのかつ周りの画面こんなにデカい必要ある?ってことでした。フレーム表示とかもこの時にリクエスト追加しました。バグもある程度修正できたんで、やはり人に見てもらうべきですね。今見ても微妙に下に空白あるの気になる。追加で画面フィルタ機能とかつけようと思っていました。そのうち追加したいとは思っています。そんなこんなでもっとシンプルにしようと思って以下のようになりました。

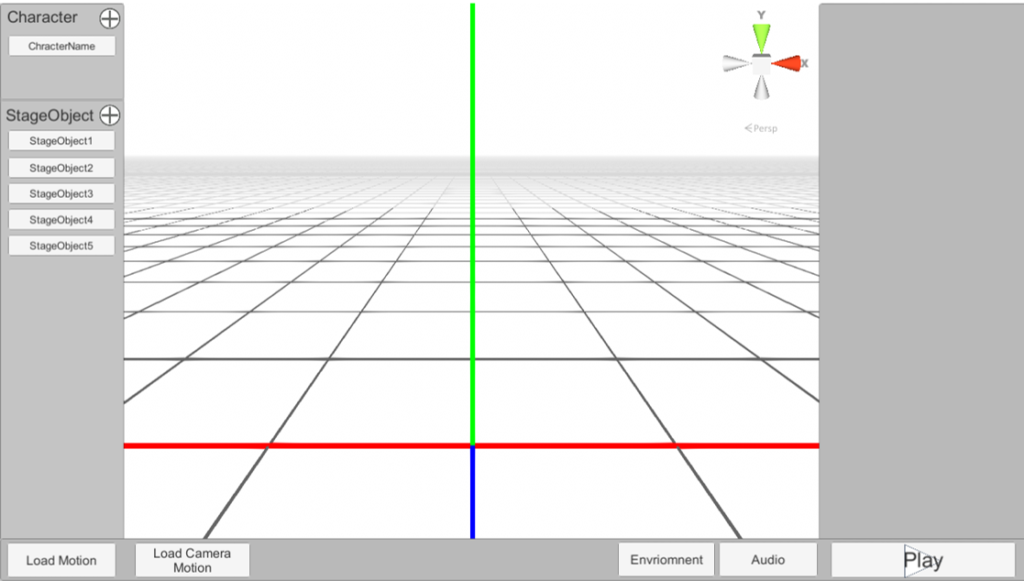
周りのウィンドウを小さくし、編集画面を大きくしました。スッキリしました。ボタンを小さくても内容わかるよね。ほぼUnityデフォルトのデザインなんでそこを別デザインにしたいところですね。また、色にももう少し個性と統一感だしていきたいですね。使っていくソフトウェアとして見た目をよく、ストレスフリーで使っていてわくわくするようなUIデザインにしていきたいと思っています。
ゲームやソフトウェアにUI/UXデザイナーがいるのも納得できます。機能がよくても使いにくかったら本来の価値が薄くなりなるので。
画面作るにあたって直したところをまとめました。今後は色とかボタンデザイン周りについてなんとかしたいですね。現状、そんなに機能がないためごちゃごちゃしてませんが、機能追加の際には見やすく、使いやすくしていきたいです。タイムラインとか作るようになったらPremiere Proのような画面構成になる可能性もあります。
-
前の記事

InputFieldとSlider同期 2020.12.09
-
次の記事
記事がありません