InputFieldとSlider同期
- 2020.12.09
- 開発日記


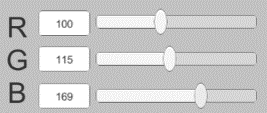
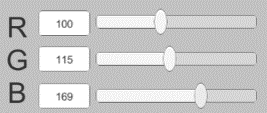
上記のようなInputField内の数値と対応するスライダーが同期するといった資料が意外となかったのでメモとして残しておきます。とてもシンプルに実装したのでもっといい方法があると思います。以下のような関数を書きました。スライダーの範囲が[0,1]でInputFieldの範囲が[0,255]の時は以下のような感じです。それぞれ範囲ごとに補正し、stringとInt変換しないといけないです。
public class SyncSliderAndInputField : MonoBehaviour
{
public Slider slider;
public InputField inputField;
public int maxNumber;
public int minNumber;
private void Start() {
inputField.text = ((int)(slider.value * maxNumber)).ToString();
}
public void SyncSliderChanged() {
inputField.text = ( (int)(slider.value * (maxNumber-minNumber)) ).ToString();
}
public void SyncInputFieldChanged() {
if (float.Parse(inputField.text) > maxNumber) {
inputField.text = maxNumber.ToString();
}
else if (float.Parse(inputField.text) < minNumber) {
inputField.text = minNumber.ToString();
}
slider.value = float.Parse(inputField.text) / (maxNumber-minNumber);
}
}

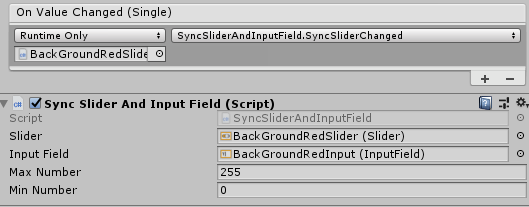
上記スクリプトをSliderにアタッチし、Slider、InputField、Max Number、Min Numberを設定します。Sldierの「On Value Changed」にSyncSliderChangedを設定します。これによって、スライダーの値が変化したときに値が変化します。

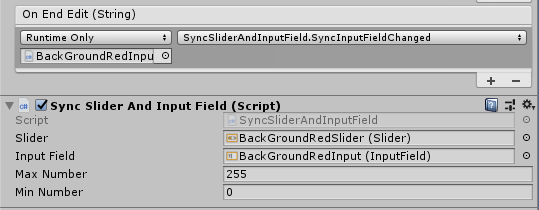
次にInputFiledに同様にアタッチし、設定を行います。次にInput Fieldの「On End Edit」にSyncInputFieldChangedを設定します。「On End Edit」を使うことで、入力が終わったときにその値がスライダーに適用されます。「On Value Changed」でも同様にできますが、こちらを用いたときだと入力の途中が反映されます。そのため「100」と入力したときに「1」、「10」の時の値がスライダーに反映されます。最終的には同じ結果になりますが、一応気になると思うので、「On End Edit」と「On Value Changed」は使い分けると良いと思います。
以上、意外と調べても出てこなかったシンプルシリーズでした。また、何かあれば気分次第で書いときます。
-
前の記事

Runtime Transform Gizmos使い方 2020.11.12
-
次の記事

UI作成過程 2020.12.10