Create UI process
- 2020.12.10
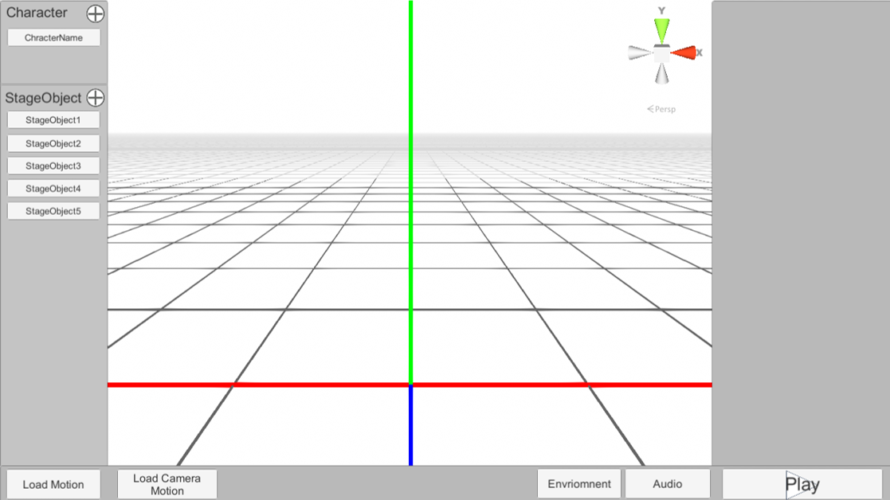
UI (User Interface) and UX (User Experience) are two things that you will inevitably run into when developing software. UI refers to the buttons and screen structure of the software. In this article, we will discuss the changes in UI during the development stage. Unity, Adobe products, and CG software have so many features that it is often difficult to know which window or button to press. These software programs take time to learn, but once you get used to them, you will be able to handle all kinds of situations. There are so many functions that you will learn which ones you use and which ones you don’t…. In creating the UI, I was conscious of the fact that it can be played in three steps without any knowledge like CG software. I believe that the first impression from starting the software to playback is very important, so I wanted to create a design that anyone can understand the steps to playback. I tried to make it as simple as possible so that anyone could understand it, and the initial UI looked like this, with Unity’s screen structure in mind. This is what it looked like after I modified […]