InputField and Slider Synchronization
- 2020.12.09
- Develop Diary


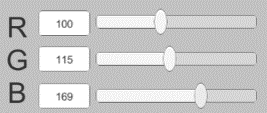
I didn’t expect to find a document like the one above, where the numbers in the InputField and the corresponding slider are synchronized, so I’ll leave it as a note. I implemented it very simply and I think there is a better way. I wrote the following function. If the range of the slider is [0,1] and the range of the Input Field is [0,255], the function will look like the following. We have to compensate for each range and convert them to string and Int respectively.

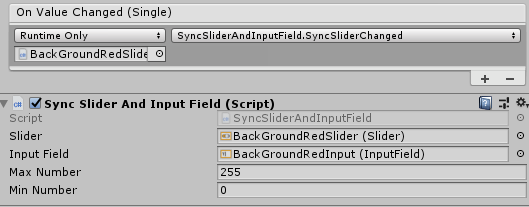
Attach the above script to the Slider and set the Slider, InputField, Max Number, and Min Number, and set SyncSliderChanged to “On Value Changed” in the Sldier. This will cause the value to change when the slider value changes.

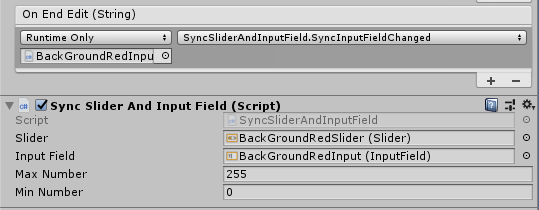
Next, attach and configure the InputFiled in the same way. Next, set the SyncInputFieldChanged to On End Edit in the Input Field. By using On End Edit, the value will be applied to the slider when the input is finished. You can also do the same with “On Value Changed”, but in this case, the value is applied to the middle of the input. So, if you enter “100”, the value of “1” or “10” will be applied to the slider. You should use “On End Edit” and “On Value Changed” differently, because you might be interested in the final result.
That’s the simple series that I didn’t find when I looked into it. I’ll write again if I feel like it.
-
前の記事

How to use Runtime Transform Gizmos 2020.11.12
-
次の記事

Create UI process 2020.12.10